Chapter 7 - World Wide Web -
Hypermedia Access to the Internet
7.1
Introduction
In the
preceding chapters, we have looked at many different ways to interact with the
Internet. This chapter focuses on one
of the most exciting aspects of the Internet, the World Wide Web or WWW. The Web
brings it all together. You can access gopher and ftp sites, and even telnet
to other computers, all in a hypertext
and hypermedia
environment.
7.1.1
History
The purpose of
the Web is to allow a simple,
standard for accessing hypermedia documents anywhere on the Internet. The Web is based on a technology called
hypertext. In 1989, scientists at the
CERN High-Energy Physics Lab in Switzerland proposed to introduce this
technology over the Internet. The
software to allow hypertext access to information on the Internet was
introduced in 1991. One of the first
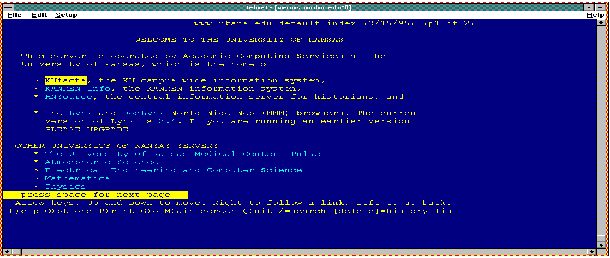
software for navigating the Web was
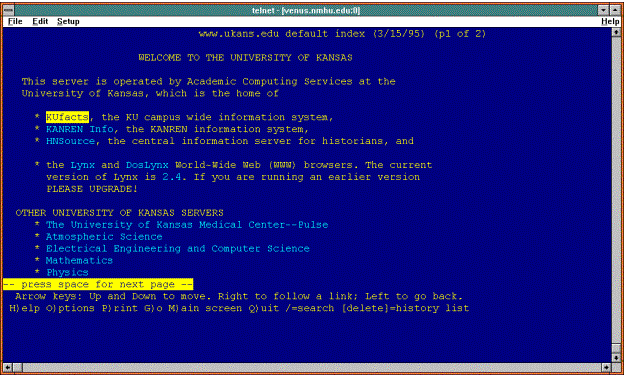
the line-oriented browser www (Fig.
7.1). Graphical and full-screen text browsers have mostly replaced this
software today. It wasn't until 1993 that the Web began to see widespread usage.
Two important Web browsers,
Mosaic for graphical multimedia and Lynx for full-screen text were developed to
allow navigation around the Internet.
Mosaic was developed by the National Center for Supercomputing
Applications (NCSA) at the University of Illinois, Urbana-Champaign. It allows the user to receive hypermedia
documents, which include hypertext in addition to images, sounds and movies
(Fig. 7.2). Lynx was developed at the University of Kansas and provides an
easy hypertext access to the Web
(Fig. 7.3).
Welcome to the World‑Wide Web (33/33)
The features you have by connecting to this
telnet server are very primitive compared to the features you have when you run
a W3 "client" program on your computer. If you possibly can, please pick up a client for your platform to
reduce the load on this service and experience the web in its full splendor.
For more information, select by number:
A list of available W3 client
programs[1]
Everything about the W3 project[2]
Places to start exploring[3]
Have fun!
___________________________________
webmaster@w3.org
1‑3, Up, Quit,
or Help:
Fig.
7.1 - www browser
7.1.2 Overview - What is the WWW
The Web or WWW is a collection of standards
and protocols for accessing and transferring information through the Internet.
The Web relies heavily on the
client/server model that allows users to access information on their computer
from computers located throughout the world.
The clients and server computers use primarily three standards or
protocols for finding and retrieving information. These standards are URLs (Uniform Resource Locators), HTTP
(Hypertext Transfer Protocol), and HTML (Hypertext Markup Language). It is these three standards that allow one
user to place a document with text,
images, sound and video on one computer and another user on another computer to
retrieve the hypermedia document.
7.2
How the World Wide Web Works
7.2.1
Client/Server - Starting Your Web Client
The Web or WWW is based on a client/server
model. When you use the Web, you are really using two
programs. Your computer must be running
a client program that displays the information on your screen as well as
transmitting information you generate.
Your client program interfaces with the server program running on
another computer. The client program
transmits the location of the requested document to the server and the server
then transmits the document to the client.
7.2.2
What are URLs?
Uniform
Resource Locators or URLs provide the standard for locating documents on the
Internet. They allow for simple
addressing of any document on the Internet, whether the document is an HTTP
document, an FTP file, a gopher or newsgroup menu or an e-mail address. A
typical format for a URL looks like:
protocol://server-name:port/path
The protocol
specifies whether the address is for an HTTP document, an FTP file, etc. The
protocol is never capitalized and is always followed by ://. The server-name is the address of the server
and can either be the numeric IP address or the domain name (e.g. www.jaring.my). The server-name is case-insensitive. The port number and its semicolon can be
omitted and the default port for the protocol will be used. The path specifies the location of the
document on the server. The case
sensitivity is determined by the server, so it is important to use the
appropriate capitalization. If no path is specified, it is preferable to
include the trailing slash.
7.2.3
What is HTTP?
HyperText
Transfer Protocol or HTTP is the main protocol used to transmit information
around the Web. The client and server computers communicate
with each other using this protocol.
The Web client program sends
a request to connect to the server.
Once the connection is established, the client then issues a single
request for a particular document from the server. The server then responds with a status code and the document if
it is available. If the client wants
more information from the server, it must reestablish the connection and issue
the next request. This is different
from other protocols like ftp and gopher where the server remembers the client's
current status. In HTTP, the server will not remember information from a
previous connection.
Since
the HTTP protocol limits the client to one request per connection, it can take
a long time to access an HTML page with many in line graphics. Each graphic requires a separate connection
and request for information. Many of
the new graphical browsers like Netscape overcome this difficulty by opening
multiple connections and downloading documents in parallel.
7.2.4
What is HTML?
Hypertext
Markup Language or HTML is a language derived from SGML (Standard Generalized
Markup Language). HTML documents are
ASCII text with "markups" or "tags" that determine how the
text should be displayed. These include
tags like <strong> </strong>
which would cause the bracketed text to be displayed in strong or bold format.
Tags like <H1> </H1> are
used for first-level headers and are treated differently by the various
browsers. HTML also provides the capabilities for including in-line images and
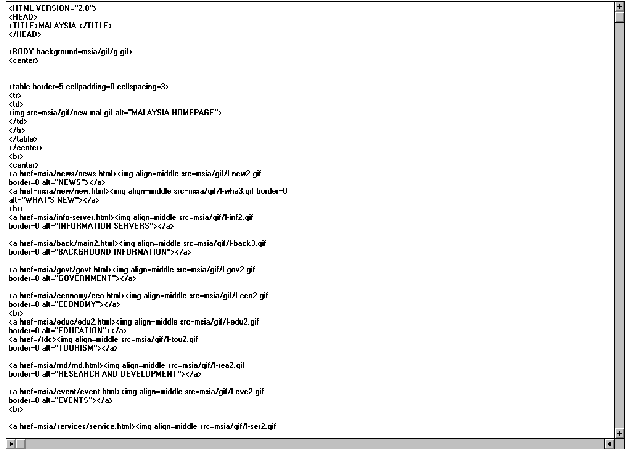
hypertext links between documents. Fig.
7.4 illustrates an
HTML document for the Web page in Fig.
7.3.
7.2.5
Navigating the Web
To Navigate or surf or browse or
whatever you want to call exploring the WWW, you need a client program like
Netscape, Mosaic, Lynx or one of many other browsers. Once you've started your browser, you will need a URL to start
with. Many of the browsers will start
you out at their "home page".
If you do not know where to start, the last section of this chapter has
an extensive list of some of the authors' favorite sites. Among these sites are
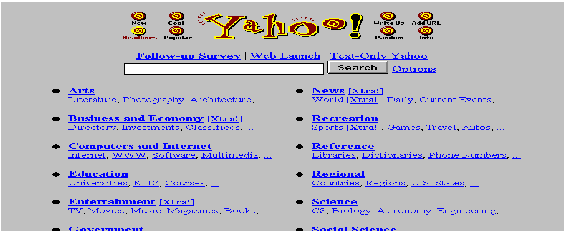
many which list thousands of other sites by category. One of the best is the Yahoo site at www.yahoo.com (Fig. 7.5).
This is an especially useful site if you are looking for information on
a particular topic and the category is listed.
Notice that most of these sites have a hierarchical structure and what
you are looking for may be several levels down in the listings.
If you want to
do a broader search of the Internet for information, there are many
"Search Engines" available. A
very comprehensive search engine is http://altavista.digital.com. One of the
best places to go to find more information about these is
http://www.albany.net/allinone/ (Fig. 7.6).
Keep in mind that there are millions of others accessing the Internet
daily and searching across the Internet may take some time.
7.3
Using Netscape
7.3.1
Getting Started
1) Type WIN to run the Windows program
2) Find the Netscape icon and
double-click on it:
[This may look different if you are
using the later versions of Netscape].
3) You will then see displayed the
default home page [Fig.7.7].
[At Highlands, this is the Computer
Science Department home page, but often this is Netscape Corp].
4) Any text or graphic in blue is a
hypertext link to another page either in this document or somewhere else in the
world. To move to that link, simply
press the highlighted text or graphic.
5) You should also notice that at the
bottom of our Computer Science Dept. home page is a collection of iconic
buttons that you can use to link to other important sites at New Mexico
Highlands University [Fig. 7.8].
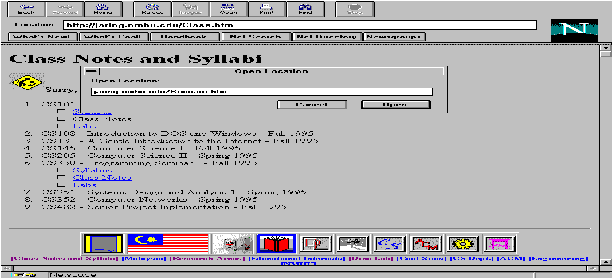
6) If you want to link to a site that
is not listed, you can enter the Universal
Resource Locator (URL) either in the location window at the top of the
screen or by clicking on the OPEN
button and entering the address [Fig. 7.9].
7) URLs have three components. The
first part tells Netscape what type of document is being requested. This is the
"http://" prefix shown in the address tells you the kind of document
being requested {http stands for HyperText
Transfer Protocol}. The second part of the URL (e.g. jaring.nmhu.edu) is
the Internet address of the "machine" while the last part (e.g.
/Class.htm) is the path to the document. The file name usually ends in htm or
html which stands for HyperText Markup
Language which is a standard that supports formatted hypermedia text.
[Note: URLs are case-sensitive, so you
need to be careful when typing in the address]
8) When you are finished, select Exit
from the File menu at the top to close the Netscape Window.
7.3.2
Netscape Bookmarks
One of the greatest features of
Netscape is the ability to "bookmark" interesting sites so that the
user can return to a site without having to write the URL for the site down and
then retype it at a later date. To save
a bookmark, simply select Bookmarks from the menu bar and select Add Bookmark
from the submenu.
To return to a location that has been
"bookmarked," select Bookmarks from the menu bar and select the
bookmark of the location you wish to link to.
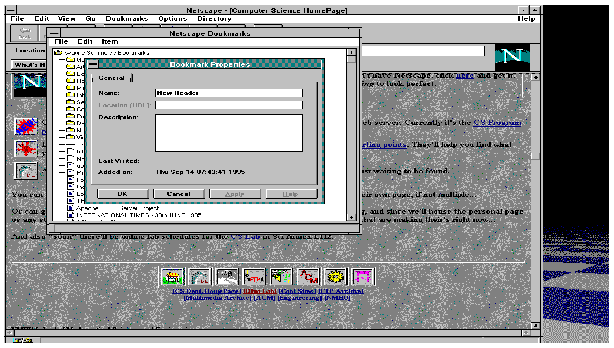
As your list of bookmarks increase, you might want to organize them into
categories. This can be done by using
the View submenu of the Bookmarks menu and then select the Item submenu and
choose Insert Header from the menu [Fig. 7.10]. This allows you to create a
category name. You can then move the
bookmarks into the new category.
7.3.4
Other Netscape Menu Options
If you have your own personal copy of
Netscape, you can also modify your preferences by selecting the Preferences submenu.
[DO NOT MODIFY PREFERENCES IF YOU ARE
SHARING Netscape IN A LAB ENVIRONMENT]
Choosing the Directory Menu from the
menu bar provides access to a wide selection of resources, some of which are
available from the button bar. The
first option in the Directory Menu takes you to Netscape's Home, which has a
lot of interesting information and sites to visit. The second and third options are What's New and What's Cool which
provide more interesting places to visit.
If you have a newsreader and software
for reading news, you might want to select the next option that provides a nice
interface to read newsgroups. The next option Netscape Galleria is another page
of interesting sites to visit.
If you are looking for someone or
something, you will need to check out the next three choices: Internet
Directory, Internet Search and Internet White Pages. Internet Directory provides links to several key sites like Yahoo
home directory and the Virtual Tourist homepage. Internet Search lists a variety of links to search engines like
InfoSeek and Lycos. Internet White
Pages contains a list of links for finding individuals on the Internet.
If you are developing your own home
pages or just curious about how a home page is developed, you need to select View
Source from the menu. What you will see
is the HTML document that is nothing more than plain text with html tags
inserted to create the effects and links to other documents and images. Check it out.
7.4
Using Internet Explorer
Internet Explorer is a Microsoft Product
that is free with copies of Windows '95 and Windows NT 4.0. There are also versions available for
Windows 3.1 and Macintosh.
7.4.1
Getting
Started with Internet Explorer
1) Find the IE icon and double-click on
it:
2)
You will then see displayed the default home page.
3) Any text or graphic in blue is a
hypertext link to another page either in this document or somewhere else in the
world. To move to that link, simply
press the highlighted text or graphic.
4) If you want to link to a site that
is not listed, you can enter the Universal
Resource Locator (URL) in the location window at the top of the screen.
5)
When you are finished, select Exit from the File menu at the
top to close the Internet Explorer Window.

7.6
Using Lynx
Lynx is a
hypertext browser developed at the University of Kansas [Fig. 7.13]. It does not support graphics but it can be
found on a variety of computers including computers that are not able to
display graphics. If your computer does
not support graphics or if your connection to the Internet does not permit the
transmission of graphical images, then you will need to use a browser like lynx.
You can start lynx by typing lynx.
This will connect you to the University of Kansas lynx server.
Highlighted text indicates links to
other pages, possibly at other locations.
As you use the cursor arrows to move up and down the page, you will be
able to stop at any of the links. By
pressing the Enter key, you will then connect to the link. If you want to connect to another site,
press the G for Go. Then enter the complete URL for the location
that you want to link to.
You can also connect to other locations
by typing lynx followed by the
complete URL when you start. When you
are finished, you can exit lynx by
pressing Q. If you get into trouble with lynx,
press h for help.
7.6
Places to Visit on the Web
There is a vast and ever-growing
collection of interesting and exciting places to visit on the Internet. By using a web browser, one can access an incredible
array of information. With Netscape,
Mosaic and other graphical browsers, one can read text, and view graphics,
listen to music and watch videos. The
appendix contains a large collection of interesting sites. But the best way to
find interesting places on the Internet is to actually browse it yourself. The only problem is that this can be very
addictive. Have fun!
Hypertext was first described in 1945 by Vannevar Bush and
developed by Ted Nelson in the 1960s.
Hypertext provides connections or associations between different
documents or parts of a document.
Hypermedia provides
connections or associations between different documents which may include text,
audio, images and animation.