HTML documents are plain ASCII text
with tags inserted to create the different effects. The tags are used to format
the text. There are tags for underlining text, controlling the size of the
text, creating lists of items and most importantly for providing links to other
HTML documents. HTML documents can be
created using any editor or word processor like MS-Windows Notepad or
WordPerfect. If a word processor is used, you must remember to save the text as
an ASCII file or use an HTML Filter program like Internet Publisher or Internet
Assistant. Most of the new word processors allow files to be saved as .html
documents. There are also several excellent
HTML editors (HoTMetal, HotDog Frontpage, and HomeSite) that simplify the task
of creating a homepage.
Before you create your document, do a
preliminary design:
a) What text
will be displayed on this page and how will it be organized?
b) What images
will be displayed and where will they be displayed?
c) What are
the files names for each image?
d) What
hypertext links will be needed and how will they be organized (lists?)?
e) What are
the URLs for the hypertext links?
8.3
Using Software to Automatically Generate Homepages
These programs are very easy to
use. They take less than thirty minutes
to create a homepage. The main
limitation is that you are limited by what the author wants placed in the
document. If the programs ask for one
image, that is all you will be able to include with these programs. You must follow the format specified by the
program. These are great programs to
start your first homepage with, but you will quickly want to customize the
pages using the techniques discussed in the next section.
8.3.1
WWW Homepage Creator
Many of the web-hosting sites like
Geocities now have an automated system for designing a very simple
homepage. You will be able to select a
background and text colors. You can
select a style for your lines and include an image. There is a built-in feature for including lists of search engine
links, entertainment links and sports links.
You can also enter your own text and will be asked to enter your name
and e-mail address. Once you are
finished, it can be posted as your homepage on their site.
8.3.2
Make Your Own Home Page Site
A similar site is http://www.goliath.org/makepage/. This site also asks you
fill in a form with your name, e-mail address, the name of an image you want
included and any messages you want displayed.
You are also given an opportunity to select which links you would like
to include on your page. Once the page
is created and displayed on the screen, you will need to save it with an .htm
extension so that you may view it.
8.3.3
HomePage Creator to Create Your First HomePage
HomePage Creator (HPC) is a shareware
program written by Demetris Kafas. You
can find information of the software at http://mars.superlink.net/kafas/. HPC
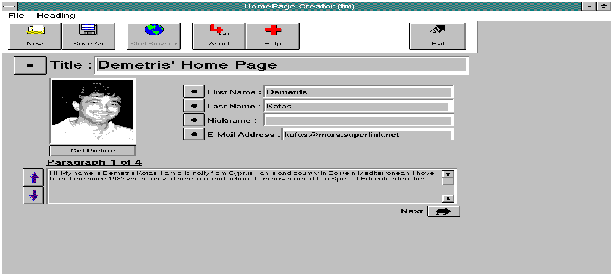
builds a simple homepage using Demetris's homepage as a template [Fig.
8.1]. The program provides the user
with a form that allows you to
1) Create a
title
2) Add a
picture or image
3) Add your
name
4) Add your
e-mail address
5) Enter up to
four paragraphs of text about yourself and/or your interests
6) Create a
second page of links to your favorite sites
To do all of this takes less than
fifteen minutes and provides you with a nice first homepage. If you create the homepage on one computer
and want to display from another, you will need to move the .htm file you
created as well as any images associated with your homepage to the other
computer.
1) To use HPC, find the HPC icon.
2) Double-click on the icon.
3) Change any and all of the indicated
elements of Demetris's homepage to personalize the page.
4) After you have saved the file, you
can test it using Netscape.
a) Start up
Netscape.
b)
From the File menu, select Open File to open your file (Make
sure you get the path right).
5) It is best to leave HPC open while
you are viewing your homepage with Netscape. Once you have closed HomePage
Creator, you cannot use it to edit the homepage.
8.4
Creating an HTML Document
You can start with a page you created
using one of the programs discussed above, someone else's page, or from
scratch. In all cases, each HTML page
should have the following format:
<HTML>
<HEAD>
<TITLE>Your
document heading goes here</TITLE>
</HEAD>
<BODY>
<H1> the
page heading goes here </H1>
The body of
your HTML page goes here
<ADDRESS>
Your name,
e-mail address and version number goes here
</ADDRESS>
</BODY>
</HTML>
All of the tags in a HTML document are
bracketed by left and right angle brackets, e.g. <HEAD>. Many of these tags appear as pairs that
enclose the affected parts of the program.
The closing tag is the same as the starting tag with a slash / appended
to the word. Some of the tags may
include additional information with the tag, .e.g
<IMG SRC="mountain.gif"
ALIGN=MIDDLE> which causes an image from the file to be displayed and the
text to be aligned in the middle of the image.
The heading enclosed by <HEAD>
and </HEAD> is displayed at the top bar of the browser. Everything else is contained within the body
of the document. The body of the
document should contain a page heading at the top and will contain all of the
text and images that you want to display on the page as well as hyperlinks to
other pages. Table 1 displays many of
the more common tags used in HTML pages. Tags may be nested, but make sure that
they are properly nested.
|
TAG
|
Description
|
|
<HTML>...</HTML>
|
Blocks an entire
HTML document
|
|
<HEAD>...</HEAD>
|
Blocks the
document's head
|
|
<BODY>...</BODY>
|
Blocks the
document's body
|
|
<TITLE>...</TITLE>
|
Supplies title for
body of document
|
|
<H1>...</H1>
|
First-level heading
|
|
<H6>...</H6>
|
Sixth-level heading
|
|
<BR>
|
Forces a line break
|
|
<HR>
|
Draws a horizontal
line
|
|
<P>
|
Breaks up text into
spaced regions (paragraphs)
|
|
<B>...</B>
|
Produces bolded
text
|
|
<I>...</I>
|
Produces italicized
text
|
|
<EM>...</EM>
|
Produces emphasized
text
|
|
<BLINK>...</BLINK>
|
Text inside the
tags will blink
|
|
<A
HREF=”...”>...</A>
|
Provides a
hyperlink address
|
|
<IMG
SRC=”....”>
|
Inserts an in-line
image
|
|
<OL>...</OL>
|
Creates a numbered
(ordered) list
|
|
<UL>...</UL>
|
Creates a bulleted
(unordered) list
|
|
<LI>
|
marks
a member of a list
|
|
<DL>...</DL>
|
Creates
a definition list
|
|
<DT>
|
term
to be defined
|
|
<DD>
|
definition
of term
|
|
<BLOCKQUOTE>...</BLOCKQUOTE>
|
displays
text as a quotation
|
|
<PRE>...</PRE>
|
displays
preformatted text
|
|
<ADDRESS>...</ADDRESS>
|
Author's contact
information (displays as italics)
|
|
<CENTER>...</CENTER>
|
Centers
text vertically on lines
|
|
<BASEFONT=n>
|
specifies
a basefont size of n
|
|
<FONT
SIZE=n COLOR=@#rrggbb@>
</FONT>
|
specifies
font size and color (size can be relative)
|
|
<TABLE>...</TABLE>
|
container
tag pair for an HTML table
|
|
<TH>...</TH>
|
table
header
|
|
<TR>...</TR>
|
table
row designation
|
|
<TD>...</TD>
|
table
data cell
|
|
<!--...-->
|
Comment
|
Table 1 - HTML tags
Images are usually imbedded with the
tag: <IMG SRC="path/file.ext"> where the path is the directory
path to the file and the extension for the file is usually .gif. Some browsers will
recognize .jpg files also, while
other browsers like lynx will not
display any images. The word IMAGE will
be displayed wherever an image is to be displayed.
Hypertext links are enclosed within the
<A> and </A> tags, e.g.
<A
HREF="http://csc.ColumbusState.edu/summers/notes/note.ch1"> My Chapter 1 Notes
</A>
The Universal Resource Locator (URL)
follows HREF= and is insert inside quotation marks and is part of the <A>
tag. The text between the <A> and
</A> will be displayed by the web browser in a different color to
emphasis that it is a hypertext link.
There are many other features in modern
HTML documents that are not discussed here.
These include forms, frames and image maps. To find more information about these and other new features, read
some of the online resources that can be found by searching places like http://www.yahoo.com and http://altavista.digital.com or check
out the links at http://csc.ColumbusState.edu/summers/internet/
To create an HTML document, you could
use simple text editors like Microsoft's Notepad or Wordpad. You could also use a word processor like
WordPerfect of MS-Word, but you must remember to save the document as an ASCII
document. Either of these techniques
works fine, but you must remember to insert all the tags. There are also HTML converters for most of
the popular word processors. These take
documents created with a word processor and convert the document to an HTML
document. The latest versions of the
word processors, you can save the document as a web or .HTML document. There
are also special purpose HTML-editors that create documents without the user
seeing any html code.
Some of the HTML converters are -
1. WordPerfect Internet Publisher for
WordPerfect 6.1 for Windows available at:
http://wp.novell.com:80/elecpub/inttoc.htm.
2. Microsoft's Internet Assistant for
Microsoft Word 6.0 for Windows available at: http://www.microsoft.com/MSOFFICE/
3. ANT_HTML 2.2 for Word 6.0 to HTML
conversion and an HTML WYSIWYG template used in creating HTML documents with
Microsoft Word v6.0. ANT_HTML is designed to work with Word for Windows (3.1x,
NT, & 95) and Word for Macintosh in International versions of Word 6.0 or
above. It is available at:
http://mcia.com/ant/
4. HTML Author is an Internationalized
HTML WYSIWYG template designed for Microsoft Word v6.0 and is available at:
http://www.salford.ac.uk/docs/depts/iti/staff/gsc/htmlauth/summary.html
The most flexible way to design HTML
documents is using one of the many HTML Editors. There are many good ones that are either freeware or
shareware. Most of the HTML Editors
have buttons assigned for many of the common tags and many include features to
automate the creation of lists, tables and forms. Some include options for spell checking, document conversion and
background creation.
8.4.1
Using HTML Assistant to Create an HTML Document
If you do not have a copy of HTML
Assistant, you can download a freeware version for education and individual use
at: http://fox.nstn.ns.ca/~harawitz/.
This address also has instructions for purchasing the professional
version of HTML Assistant.
1) To use HTML Assistant, find the HTML
Assistant icon.
2) Double-click on the icon and click
ok on the introductory screen.
3) Click on the T button below the Quit
button (this displays another button bar).
4) Select Open | File from the menu and
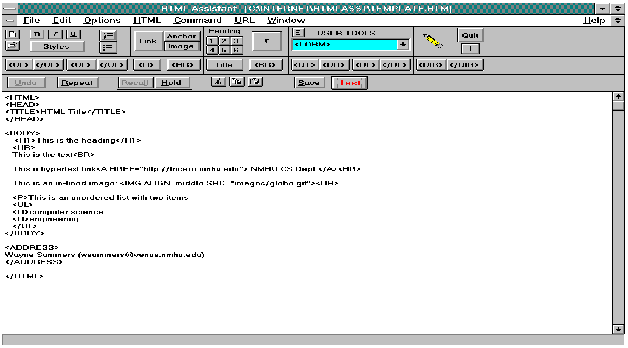
open the file template.htm [Fig. 8.2].
5) Change the heading "HTML
Title" to your own personal heading.
6) Replace "This is the
heading" with your own title.
7) Replace my name and address with
yours at the bottom of the page.
8) Feel free to add your own text,
images, and hyperlinks (IT'S YOUR PAGE).
9) Test your page by pressing the TEST
button or switching to Netscape or another browser to view your page.
8.4.2
Other HTML Editors
A very good editor is HotDog available
at http://www.sausage.com/. It comes in both a regular version and a
professional version. Both are available free for a thirty-day renewable
evaluation.
A very popular HTML Editor is HoTMetaL,
which is available at: http://www.hotmetalpro.com/ HoTMetaL has a highly structured
graphical interface which is easy to use for creating HTML documents but
somewhat difficult to use for modifying HTML tags.
Another good HTML editor is HomeSite
available at http://www.allaire.com/. HomeSite is easy to install and use. HomeSite is a shareware program that reminds
you of that each time it is started and gives you fifty uses. There is also an early version 1.2 that is
now freeware.
8.5
What Makes a Good HTML Document?
‚
Pick a good title for your document. Many of the search engines on the Internet
will only look at this.
‚
Be careful about your spelling and grammar. Remember that your homepage is the first
impression many will have of you.
‚
Be consistent. Use
table of contents and section headings to ease navigation for the users.
‚
Sign your work.
Include your name, e-mail address and any other pertinent information.
‚
Date your pages so that the reader will be able to identify
how recent it is.
‚
Remember the audience for whom you are writing. When you
make a reference, qualify it with a clue to allow some people to skip it. For
example, "If you really want to know how it works inside, see the
Internals guide", or "A step‑by‑step introduction is in
the tutorial".
‚
Choose an appropriate size for your document. Long documents will take longer to transfer
and are difficult for a reader to scroll through. If your document includes menus giving access to other documents,
it should be small enough to fit on 24 lines (1 screen). Textual documents should be limited to
about 5-10 screens.
‚
Be careful about introducing too much graphic material into
the your documents. Graphics look nice but...
Larger graphics tend to slow down significantly the time for a page to
load. If you have a lot of large
graphics, it is advisable to link them to your documents and give a warning
that the site they are about to link to will take some time to load. Use the postage sized .gif files on your documents if you want to give a preview of the
images.
‚
If you link to large graphics and/or sound files, give the
viewer an indication of the size of the file.
‚
If you decide to use a different body background for your
pages, make sure the background does not distract from the text and graphics
found on the pages. The background
could also hide the text and make it difficult to read. The background pattern should be low key and
subtle, but at the same time attractive and pleasing to the eye.
‚
Color should also be a factor. Unless you are trying to grab people with bright colors, it is
preferable to stick with pastel colors.
Do not overwhelm the reader with bright and contrasting colors. If you use dark colored backgrounds, be sure
that the lettering contrasts with the background so it can be easily read.
‚
Limit the use of different font styles and sizes. It is easy to get carried away. There should
be no more than three different font sizes on any one page.
‚
When you are setting up a page which refer to information
which is available elsewhere, be very careful before taking a copy. Use links wherever possible.
‚
Use navigational icons. It is very effective to have the
same consistent icon throughout the work linked back to the top page. This
gives consistency to the work, so readers know when they are in it and when
they are outside it, and it also gives them a quick way of getting back to the
top of it.
‚
Don't put extra
spaces or blank lines into your text to pad it out, except in preformatted
(PRE) sections.
‚
Don't refer in your text to features available only with
particular browsers. Asking someone to "click here" won't make sense
without a mouse, just as asking someone to "select a link by number"
will betray the fact that you were using the line mode browser. Just leave a
link. The instructions get boring as the user will normally know how to select
a link.
‚
Test your document. In a way your hypertext is like a book,
which you should have proof‑read. In a way, it is like a program, which
you should have tested. At least get someone from the target group for which
you wrote the document to read it and give you some feedback.
‚
Before you publish your pages on the Internet, have someone
else review them for errors, consistency and ease of use. It may save you some embarrassment later.
‚
Make it clear whether you will accept criticism or
suggestions from your readers, and how they should send comments.
8.5.1 Testing
your HTML
Once you written your HTML document,
you will want to test it. Many of the HTML editors include spellcheckers and
some even include the ability to check for errors in the code. You can also use
Doctor HTML at http://www2.imagiware.com/RxHTML/ to test your pages.