Image maps allow users to access other documents by clicking different areas in an image. Image maps can be implemented in two ways: by storing image map information on a server or by including image map information in your document. This second type is commonly referred to as client-side image maps. Image maps require an image as well as a map of the image. The map includes coordinates of different shapes and the URL associated with the shape.
If you store image map information on a server, you need a script or other service on the server to process click information. In your document, you mark the image as a "server-side" image map by using the ISMAP attribute in the IMG element and enclosing the image in an A element, as in the following example:
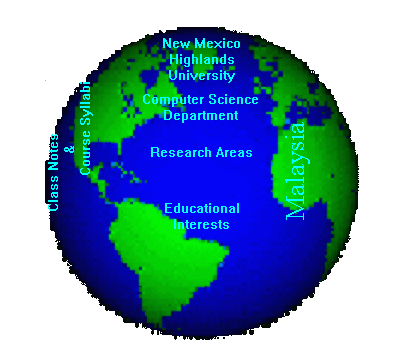
<A HREF=WORLD.MAP><IMG SRC="world2.gif" ALT="Picture of Globe" ISMAP></A>
In this example, the image map information is in the file named world.map. When the user clicks the picture in world2.gif, the server receives the coordinates of the click and can pick the appropriate destination for the click by checking the information in world.map.
If you include the image map information in your document, the browser processes the click information and picks the appropriate destination for the click. In your document, you mark the image as a "client-side" image map by using the USEMAP attribute in the IMG element, and you add image map information by using the MAP and AREA elements, as in the following example:
<MAP NAME="world">
<AREA SHAPE="RECT" COORDS="0,0,420,361" HREF="samp-img.htm">
<AREA SHAPE="RECT" COORDS="124,32,265,84" HREF="http://www.nmhu.edu">
<AREA SHAPE="RECT" COORDS="40,78,99,223" HREF="../class.htm">
<AREA SHAPE="RECT" COORDS="124,90,265,141" HREF="http://cs.nmhu.edu">
<AREA SHAPE="RECT" COORDS="124,40,265,177" HREF="../research.htm">
<AREA SHAPE="RECT" COORDS="124,178,265,249" HREF="../educatio.htm">
<AREA SHAPE="RECT" COORDS="278,116,317,243" HREF="../malaysia.htm">
</MAP>
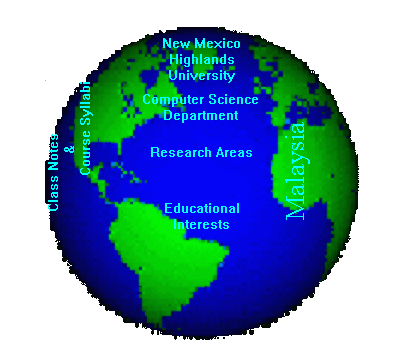
<IMG BORDER=0 SRC="../images/world2.gif" USEMAP="#world">
This displays as:

In this example, the image map defines six rectangular areas. The area on the left is linked to class.htm. The area on the top is linked to http://www.nmhu.edu. Each rectangle is determined by the left coordinate, top coordinate, right coordinate and bottom coordinate. Graphics programs like PaintShop Pro and Lview Pro can be used to determine these coordinates.
The AREA element permits other shapes, such as circles and polygons. If two or more shapes overlap, the browser uses the first shape defined in the MAP element to determine the destination. Any number of AREA elements can specify the same destination.
Examples of Image Maps
Imagemap Tutorials