Chapter 9: Advanced Publishing on
the Internet
9.1
Introduction
The design and creation of web (HTML)
documents has changed considerably during the last several years. Where a few
years ago, most pages consisted of text, images and links, we now see a considerable
amount of new HTML tags that allow the web designer to create more dynamic
pages. This chapter focuses on some of the recent and more advanced innovation
in web publishing including tables, frames, forms, image-maps and Netscape and
Microsoft HTML extensions.
9.2
Designing your
Web Document
Before you continue, re-read 8.5 What Makes a Good HTML Document?
Designing a web document is not a lot different from designing a printed
document. In both cases, you want to focus the reader's attention on the
content of the document.
Remember that not everyone on the
Internet is using the same browser as you. Currently Netscape and Internet
Explorer comprise over 90% of the web browsers but there are multiple versions
of each in use today.† There are still many
users who are using a text-based browser and many others who have turned their
graphics off. All browsers may not support many of the HTML tags discussed in
this chapter.† One of the keys to
designing a good page is testing the page. Every page you put on the web should
be tested using at least the two most popular browsers. If possible test with
more than one version of each browser. Make sure that the page is tested with
the graphics turned off.† It is also important
to test the page with different resolutions. Remember that not everyone has a
17" monitor with 1760x1280 and true-color.† Make sure that the page looks reasonable on a variety of
resolutions.
9.2.1
Page
Organization
If you are designing multiple pages, it
is important to have a consistent and logical layout. You should first design a
template and use it for all related pages.†
A web page template might include a graphic that ties the application
pages together. It should include a page title, navigation buttons, possibly a
logo, and information about the author and the revision date.†† Be sure to include the author's e-mail
address for feedback.

9.3
Tables
(http://csc.ColumbusState.edu/summers/notes/tables.htm)
Tables are used to organize the text
and images in an HTML document. TABLEs require start and end tags. Each table
starts with an optional CAPTION followed by one or more TR elements defining
table rows. Each row has one or more cells defined by TH or TD elements.
Attributes for TABLE elements are WIDTH, ALIGN, BORDER, CELLSPACING and
CELLPADDING.
An example of a table is:
<TABLE>
<TR>
††††††††††† <TD>Day 1</TD>
††††††††††† <TD>HTML</TD>
</TR>
<TR>
††††††††††† <TD>Day 2</TD>
††††††††††† <TD>JavaScript</TD>
</TR>
</TABLE>
This displays as:
Day 1††††† HTML
†Day 2†††† JavaScript
By default the table is aligned to the
left. The width of the table is determined by the content of the longest
element in each column. The content of each cell is centered and to the left
edge of each cell.† All of these
defaults can be overridden. TABLE attributes are optional. By default, the
table is rendered without a surrounding border. The table is sized
automatically to fit the contents. You can also set the table width in pixels
or percent using the WIDTH attribute. BORDER, CELLSPACING and CELLPADDING
provide further control over the table's appearance. The WIDTH attribute can be
used to set the table width to a fixed value in pixels or as a percentage of
the space between the current left and right margins. The BORDER attribute is
used to specify the width of the outer border around the table and is given by
the number of pixels. CELLSPACING specifies the amount of space inserted
between individual cells in a table. CELLPADDING specifies the amount of space
between the border of a cell and its contents. The ALIGN attribute can be used
to position the table to the LEFT, CENTER or RIGHT.
The CAPTION element is used for
captions. These are rendered at the top or bottom of the table depending on the
optional ALIGN attribute. Each table row is contained in a TR element. Table
cells are defined by TD elements for data and TH elements for headers. TH and
TD support several attributes: ALIGN and VALIGN for aligning cell content,
ROWSPAN and COLSPAN for cells which span more than one row or column. A cell
can contain a wide variety of other block and text level elements including
form fields and other tables.
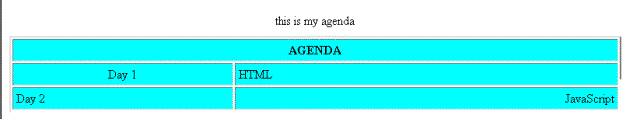
<TABLE
CELLSPACING=2 CELLPADDING=4 BORDER=2 ALIGN="CENTER"
BGCOLOR="Aqua" WIDTH=80%>
<CAPTION>this
is my agenda</CAPTION>
<TH
ALIGN="CENTER" COLSPAN=2>AGENDA</TH>
<TR>
††††††††††† <TD ALIGN="CENTER"
VALIGN="MIDDLE">Day 1</TD>
††††††††††† <TD>HTML</TD>
</TR>
<TR>
††††††††††† <TD>Day 2</TD>
††††††††††† <TD ALIGN="RIGHT"
VALIGN="BOTTOM">JavaScript</TD>
</TR>
</TABLE>

Tables can also be nested as shown in
the following example.
<TABLE BORDER=12 CELLPADDING=4 CELLSPACING=4
WIDTH=35%>
<TR><TD WIDTH=100%>[<A HREF="class.htm">Class
Notes and Syllabi</A>]</TD></TR>
<TR><TD WIDTH=100%>[<A
HREF="educatio.htm">Educational
Sites</A>]</TD></TR>
<TR><TD WIDTH=100%>[<A
HREF="Outreach.htm">Educational Outreach
Sites</A>]</TD></TR>
<TR><TD WIDTH=100%>[<A
HREF="research.htm">Research Interests:</A>
<P>
<CENTER>
<TABLE BORDER=5
CELLSPACING=1 WIDTH=100%>
<TR><TD
WIDTH=100%>[<A HREF="internet.htm">Internet / WWW /
HTML</A>]</TD></TR>
<TR><TD
WIDTH=100%>[<A HREF="delphi.htm">Delphi
Programming</A>]</TD></TR>
<TR><TD
WIDTH=100%>[<A HREF="security.htm">Computer
Security</A>]</TD></TR>
<TR><TD
WIDTH=100%>[<A HREF="virus.htm">Computer
Viruses</A>]</TD></TR>
<TR><TD
WIDTH=100%>[<A HREF="networks.htm">Computer
Networking</A>]</TD></TR>
</TABLE>
</CENTER>
<P>
</TD></TR>
<TR><TD WIDTH=100%>[<A
HREF="malaysia.htm">Malaysia and Other SE Asia
Sites</A>]</TD></TR>
<TR><TD WIDTH=100%>[<A
HREF="http://www.nmhu.edu">New Mexico Highlands
University</A>]</TD></TR>
<TR><TD WIDTH=100%>[<A
HREF="http://cs.nmhu.edu">NMHU Computer Science
Department</A>]
</TD></TR>
</TABLE>

Some browsers also support different colors and backgrounds for the table and its cells using the BGCOLOR and BACKGROUND attributes
<TABLE BORDER="0"
BGCOLOR="#000080" WIDTH="80%">
<TR>
†††††††
<TD BGCOLOR="#008000">This is green </TD>
†††††††
<TD BACKGROUND="../images/pencil.gif">This should
display an image in the background </TD>
</TR>
<TR>
†††††††
<TD BGCOLOR="#800000">This is red </TD>
†††††††
<TD>this should display the color for the table </TD>
</TR>
</TABLE>
9.4
Frames (http://csc.ColumbusState.edu/summers/NOTES/FRAMES.HTM)
Frames are an extension to HTML
introduced by Netscape and should only be used if they add considerably to the
document. Remember that with a frames page, the layout document must be loaded
in addition to each of the content documents. Frames provide a way to organize
and structure the content of the HTML documents by allowing compound documents
in multiple windows of the Internet browser. Not all browsers support frames.
To use frames, you create a document that uses the FRAMESET and FRAME elements
to divide the main window into rectangular frames (like panes in a window).
Then, for each frame, you specify an HTML document that contains the content
(text and images) to fill the frame.
<HTML>
<HEAD>
<TITLE>Two
Frames</TITLE>
</HEAD>
<FRAMESET
COLS="75%,*">
<FRAME
SRC="essay1.htm">
<FRAME
SRC="quest1.htm">
</FRAMESET>
</HTML>

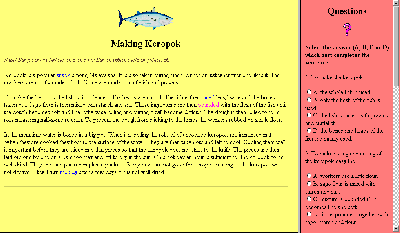
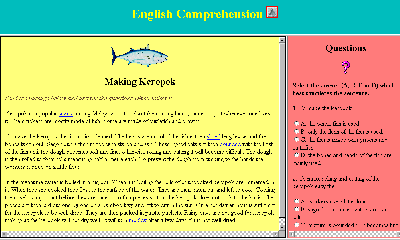
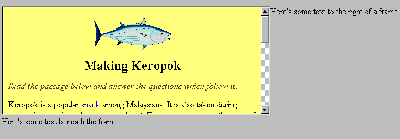
This creates two frames side-by-side
with the left frame occupying 75% of the screen and the right frame spans the
rest of the screen. Note that this document does not contain a BODY element.
This is because documents that define frames do not contain content. Instead,
the SRC attribute in each FRAME specifies a document. In this example, the
essay1.htm and quest1.htm files contain the content for the frames.
You can divide the main window into
rows, as well as columns, by using the ROWS= attribute. Furthermore, you can
independently divide individual rows into rows and columns by nesting FRAMESET
elements. The following example shows how to divide the main window into two
rows in which the last row is divided into two columns:
<HTML>
<HEAD><TITLE>English
Composition #1</TITLE></HEAD>
<FRAMESET
ROWS=15%,85%>
<NOFRAMES>
<B>Warning!</B>
This document should be viewed with a frames-capable browser. Please obtain the
latest version of Netscape to view with frames.† If you cannot obtain a frames-capable browser, switch to the
<A HREF="comp1a.htm">non-frames version</A>
</NOFRAMES>
<FRAME
SCROLLING=NO SRC="title.htm">
†† <FRAMESET COLS=70%,30%>†
†† <FRAME SCROLLING=YES
SRC="essay1.htm">
†† <FRAME SCROLLING=YES
SRC="quest1.htm">
†† </FRAMESET>
</FRAMESET>
</HTML>

In this example, the SCROLLING
attribute is used in the first FRAME element to prevent the scroll bar from
being displayed. By default, Netscape and Internet Explorer displays the scroll
bar only if the entire content of the frame does not fit within the frame.
Setting SCROLLING to NO always prevents the scroll bar.
The FRAME element has attributes to let
you set the width and height of margins within the frame, and whether the frame
has a border. The FRAMESET element has attributes to let you set the spacing
between frames, and whether the frames in the set have borders.
An important feature of the FRAME
element is the NAME attribute. This attribute lets you assign a unique name to
the frame; you then use this name when creating hyperlinks to direct documents
into the frame. To create such a hyperlink, use the TARGET= attribute in the A
element. For example, the following element creates a hyperlink that displays
the essay1.htm file in a frame named ESSAY:
<A HREF="essay1.htm"
TARGET="ESSAY">Essay on Keropok</A>
Internet Explorer now supports embedded
frames using the IFRAME tag.† These
"floating frames" allow a page to contain other pages in much the
same way that a page can contain images.
<IFRAME
SRC="essay1.htm" ALIGN="left" HEIGHT="200"
WIDTH="50%"></IFRAME>
Here's some text to
the right of a frame.
<BR
CLEAR=LEFT>Here's some text beneath the frame.

9.5
Forms (http://csc.ColumbusState.edu/summers/NOTES/FORMS.HTM)
Forms were defined in HTML 2.0 and are
used for soliciting input from users. Forms provide a way to prompt the user
for information and to carry out actions based on the user's input. A form
contains one or more input controls that the user uses to enter text and select
choices. Once the user provides the input, the form collects the data and sends
it to a destination specified in the form element. To carry out the requested
action, the server must have a script or other service that corresponds to the
given destination. This script processes the information and can perform
actions necessary to process the data.
To create a form, you use the FORM
element to enclose one or more INPUT elements. FORM tags may include METHOD and
ACTION attributes. The ACTION attribute specifies a URL that indicates a
specific CGI script or program that collects and processes the form data. The
METHOD attribute describes the way in which the input data will be delivered to
the program.† The different scripting
languages can also process forms.
The INPUT elements define the type and
function of the input controls in the form. The following example shows how to
combine these elements to create a form. These tags are used to gather
information from the user. Once the form is filled out, the user will need to
press a SUBMIT button which gathers the information and sends it to the proper
destination on the Web server. Typically the data will be sent to a CGI script
or program which will then process the data. This program may or may not send
back a response.
∑
The <INPUT TYPE="TEXT"> tag is used to
specify single lines of input. This tag must also have a NAME attribute and may
have SIZE and MAXLENGTH attributes.
∑
The <TEXTAREA> ... </TEXTAREA> tag pair is used
to specify multiple lines of input. This tag requires a NAME attribute as well
as ROWS and COLS attributes.
∑
The Radio Button tag <INPUT TYPE="RADIO"> is
used to create a radio button for a range of selections from which the user may
select only one. This tag requires a name for the radio button group and a
VALUE tag for each button. It may also have a CHECKED attribute.
∑
The Check Box tag <INPUT TYPE="CHECKBOX"> is
used to allow the user to make multiple selections. This tag requires a name
for the check box group and a VALUE tag for each box. It may also have a
CHECKED attribute.
∑
A selection list is a typical scrolling list, such as the
list of files display in a file open dialog. <SELECT> ... </SELECT>
set of tags to be inserted into the current document, bracketing <OPTION>
tags corresponding to each list item which has been defined. The NAME attribute
is required. SIZE and MULTIPLE attributes are optional.
∑
Every form a Web page designer creates will most likely have
a "submit" button (<INPUT TYPE="SUBMIT">) tag defined
for it. The SUBMIT button is used to submit the form data for processing. The
"Reset Button" resets the fields defined in a form back to their
default contents. The VALUE attribute is used to change the label on the
button.
<FORM
ACTION="mailto: wsummers@venus.nmhu.edu" METHOD="post">
<P>
Enter Your
Name:<INPUT TYPE="text " NAME="UserName"
VALUE="">
<P>
Enter Your E-mail
Address:<INPUT TYPE="text " NAME="e-mail"
VALUE="">
<P>
What do you teach?
<P>
<INPUT
TYPE="radio" NAME="course"
VALUE="math">Mathematics<BR>
<INPUT
TYPE="radio" NAME="course"
VALUE="sci">Science<BR>
<INPUT
TYPE="radio" NAME="course" VALUE="cs">Computer
Science<BR>
<INPUT
TYPE="radio" NAME="course"
VALUE="other">Other<BR>
<P>
Comments:
<P>
<TEXTAREA
NAME="comments" ROWS=5 COLS=30
WRAP="virtual"></TEXTAREA>
<INPUT
TYPE="submit" VALUE="Send Data">
<INPUT
TYPE="reset" VALUE="Reset Form">
</FORM>

Entering the data above results in the
following type of output sent to an e-mail address:
UserName=Wayne+Summers&e-mail=wsummers%40cs.nmhu.edu&course=cs&comments=Does+this+look+okay%3F+I+don%27t+think+so%21
Notice the = and + signs as well as the
ASCII codes. This can be fixed by including enctype="text/plain" in
the <form> element which displays the data as:
UserName=Wayne Summers
e-mail=summers_wayne@ColumbusState.edu
course=cs
comments=Does this look okay? I donít
think so!
9.6
Image-maps
(http://csc.ColumbusState.edu/summers/NOTES/imagemap.htm)
Image maps allow users to access other
documents by clicking different areas in an image. Image maps can be
implemented in two ways: by storing image map information on a server or by
including image map information in your document. This second type is commonly
referred to as client-side image maps. Image maps require an image as well as a
map of the image. The map includes coordinates of different shapes and the URL
associated with the shape.
If you store image map information on a
server, you need a script or other service on the server to process click
information. In your document, you mark the image as a "server-side"
image map by using the ISMAP attribute in the IMG element and enclosing the
image in an A element, as in the following example:
<A HREF=world.map><IMG SRC="world2.gif"
ALT="Picture of Globe" ISMAP></A>
In this example, the image map
information is in the file named world.map. When the user clicks the picture in
world2.gif, the server receives the coordinates of the click and can pick the
appropriate destination for the click by checking the information in world.map.
If you include the image map
information in your document, the browser processes the click information and
picks the appropriate destination for the click. In your document, you mark the
image as a "client-side" image map by using the USEMAP attribute in
the IMG element, and you add image map information by using the MAP and AREA
elements, as in the following example:
<MAP
NAME="world">
<AREA
SHAPE="RECT" COORDS="0,0,420,361"
HREF="samp-img.htm">
<AREA
SHAPE="RECT" COORDS="124,32,265,84"
HREF="http://www.nmhu.edu">
<AREA
SHAPE="RECT" COORDS="40,78,99,223"
HREF="../class.htm">
<AREA
SHAPE="RECT" COORDS="124,90,265,141"
HREF="http://cs.nmhu.edu">
<AREA
SHAPE="RECT" COORDS="124,40,265,177"
HREF="../research.htm">
<AREA
SHAPE="RECT" COORDS="124,178,265,249"
HREF="../educatio.htm">
<AREA
SHAPE="RECT" COORDS="278,116,317,243"
HREF="../malaysia.htm">
</MAP>
<IMG BORDER=0
SRC="../images/world2.gif" USEMAP="#world">
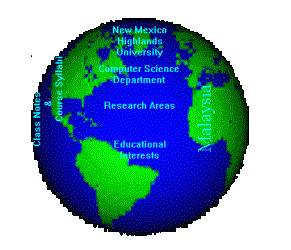
This displays as:
 †††††††††††††††††††††††††
†††††††††††††††††††††††††
In this example, the image map defines
six rectangular areas. The area on the left is linked to class.htm. The area on
the top is linked to http://www.nmhu.edu.†
The left coordinate, top coordinate, right coordinate and bottom
coordinate determine each rectangle. Graphics programs like PaintShop Pro and
Lview Pro can be used to determine these coordinates.
The AREA element permits other shapes,
such as circles and polygons. If two or more shapes overlap, the browser uses
the first shape defined in the MAP element to determine the destination. Any
number of AREA elements can specify the same destination.
9.7
Extensions to HTML
9.7.1
META Tag
Netscape 1.1 introduced the
<META> tag as part of the <HEAD> section of an HTML document. This
tag is now recognized as part of HTML 3.2. As part of the Netscape extension is
the HTTP-EQUIV="refresh" option which links the document to another
document.† The following tag will cause
the browser to link to http://csc.ColumbusState.edu/summers after five (5) seconds.† Internet Explorer now supports this tag.
<META HTTP-EQUIV="refresh"
CONTENT="5; URL=http://csc.ColumbusState.edu/summers">
9.7.2
Type attribute
The TYPE attribute can be used to set
the bullet style on UL and LI tags. The permitted values are "disc",
"square" or "circle". The default generally depends on the
level of nesting for lists.
∑
with <li type="disc">
n with <li
type="square">
°
with <li type="circle">
The numbered list OL and LI tags also
has a TYPE attribute. The allowed TYPEs include
A.
with <li type="A">
a)
with <li type="a">
I.
with <li type="I">
i.
with <li type="i">
1.
with <li type="1">
You can also start your list with
values other than 1 by using the START attribute in the <OL> tag:
<OL START=4> starts counting on
4, D, d, IV, or iv depending on the type.
9.7.3
SOUND tag
(http://csc.ColumbusState.edu/summers/sounds.htm)
Microsoft has added a BGSOUND attribute
to the BODY tag that allows a sound file to load without the user having to
click on anything. The LOOP attribute determines the number of times the sound
file is to be played and can have a value of "infinite."
<BODY BGSOUND SRC
= "Mozart.mid" LOOP="2">
Microsoft has also introduced a BGSOUND
tag which requires the user to click on the "play" button.
To achieve similar results with
Netscape, you need to use the EMBED tag.
<EMBED SRC = "Mozart.mid" †WIDTH = 145 HEIGHT = 60 AUTOSTART=TRUE LOOP
=TRUE VOLUME=100%>
9.7.4 FONT
FACE attribute (http://csc.ColumbusState.edu/summers/NOTES/FONT.HTM)
Microsoft
has also added a FACE attribute to the FONT tag. This enables the Internet
Explorer to select the first available font face for displaying the text.
<FONT FACE="Times, Roman, Arial,
Algerian">Display this text</FONT>
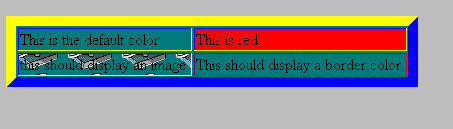
9.7.5 Table
colors and backgrounds
Many
of the browsers now recognize color attributes for the TABLE and TD tags.
Microsoft has extended this to include BACKGROUND attributes for both tags as
well as a BORDERCOLOR attribute.
<TABLE BORDER=10
BGCOLOR="#008080" BORDERCOLOR="blue"
BORDERCOLORLIGHT="yellow">
<TR>
††††††††††† <TD>This
is the default color </TD>
††††††††††† <TD
BGCOLOR="#FF0000">This is red </TD>
</TR>
<TR>
††††††††††† <TD
BACKGROUND="../images/alpha.gif">this should display an image
</TD>
††††††††††† <TD
BORDERCOLOR="purple" BORDERCOLORLIGHT="red">This should
display a border color </TD>
</TR>
</TABLE>

9.7.6 Marquees
(http://csc.ColumbusState.edu/summers/NOTES/MARQUEE.HTM)
Microsoft
has also introduced a MARQUEE tag that provides for scrolling text across the
screen.† It includes attributes for
ALIGN, DIRECTION, LOOP, BGCOLOR, HEIGHT, WIDTH, HSPACE, VSPACE, SCROLLAMOUNT
and SCROLLDELAY.† These last two
attributes can be used to control the smoothness and quickness of the marquee
text.
<MARQUEE
ALIGN="middle" BEHAVIOR=SLIDE BGCOLOR="#00FF00"
DIRECTION="right" LOOP="1" HEIGHT=50
WIDTH="25%">This is a marquee</MARQUEE>

9.8 Cascading
Style Sheets (see http://csc.ColumbusState.edu/summers/NOTES/cascade.htm)
Style sheets describe how documents are
presented on screens, in print, or perhaps how they are pronounced. The STYLE
tag and its attributes allow the author to specify fonts, margin sizes, indents
and customize many of the other tags. By attaching style sheets to structured
HTML documents, authors and readers can influence the presentation of documents
without adding new HTML tags. Style sheets allow designers to express common
typographic effects.† They allow
externally linked, as well as internal and inline style sheets.
To use attributes within the STYLE tags
for the entire HTML document, the STYLE tags and attributes must be placed
after the <HTML> tag and before the <BODY> tag. Tags that are being
redefined are listed between the <STYLE> and </STYLE> tags. Each
redefined tag is followed by the attributes in brackets (}) and separated by
semicolons.† Some of the available
attributes include font, font-family, font-size, font-weight,
font-style, text-decoration, background, margin-left, margin-right, text-align,
and text-indent.
Typically the styles are placed in the
HEAD of the document, although they can also be placed in the BODY and often
are placed in a separate file. The basic format of the STYLE tag is:
††† <STYLE TYPE="text/css">
††††††† HTML tag.class {special formatting}
††††††† ....
††††††† <SPAN> {special formatting}
††† </STYLE>
e.g.
<STYLE
TYPE="text/css">
<!--
BODY{background:
#FFFFEE; color: #000077; font-size: 14pt; font-family: Arial Black;
font-weight: normal; text-align: left; margin-left: 1in; margin-right: 1in}
P{margin-top: 5px;
margin: 0.25in}
-->
</STYLE>
<HTML>
<HEAD>
††††††††††† <TITLE>Style
Sheet example</TITLE>
</HEAD>
<STYLE TYPE="text/css">
<!--
††††††††††† {
font-size: 14pt; font-family: Arial Black; font-weight: normal; text-align:
left; margin-left: 1in; margin-right: 1in; color: Maroon; background: Aqua }
H1 {font: 24pt Futura bold; text-align: center}
A {text-decoration: none; color: red}
HR {align: center; color: green; width: 50%; height=10}
-->
</STYLE>
<BODY>
<H1>this is my heading 1</H1>
<HR>
<A HREF="cascade.htm">Cascade Style
Sheets</A>
<HR>
What do you think?
</BODY>
</HTML>
Style tags can be inserted directly
into other tags to change the style as shown in the last P tag below. You can
also define multiple classes for each tag as shown below with the H2.ital and
P.basic tags
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
††††††† <TITLE>Style Sheet
example</TITLE>
</HEAD>
<STYLE
TYPE="text/css">
<!--
BODY{ font-size:
14pt; font-family: Arial Black; font-weight: normal; text-align: left;
margin-left: 1in; margin-right: 1in; color: Maroon; background: Aqua }
H1 {font-family:
Symbol; text-align: center}
H2.ital {font-style:
italic; font-family: Wingdings}
H3 {text-align:
center}
P.basic {color: blue;
background: yellow; font-weight: bold}
SPAN {font: 16 pt
sans-serif; color: brown}
A {text-decoration:
none; color: red}
HR {align: center;
width: 50%}
-->
</STYLE>
<BODY>
<H1>this is my
heading 1</H1>
<HR>
<A
HREF="cascade.htm">Cascade Style Sheets</A>
<HR>
<P
CLASS="basic">What do you think?<BR>Is this what you
expected?</P>
<H2
CLASS="ital">this is my heading 2</H2>
<HR>
<H3>and this is
my heading 3</H3>
<HR>
<SPAN>
What do you think
now?
</SPAN>
<HR>
<P
STYLE="margin-left: 0.5in; margin-right: 0.5in; font-style:
italic">
This paragraph is
indented 1/2 inch from each margin and is italized. Does it
look right to you? Do
you understand Style Sheets now?
</P>
</BODY>
</HTML>
You can also link a style sheet from
another file to the HTML document.† The
style sheet file must be a text file with an extension of .css and include only
the tags and attributes that would normally go between the <STYLE> tags.
<LINK REL="style"
TYPE="text/css" SRC="style1.css">
9.9
Dynamic HTML (http://csc.ColumbusState.edu/summers/notes/dyn-html.htm)
The next major modification to HTML is
now taking place. Soon we will have web pages that allow overlapping of
graphics and text and that allow objects on a web page to be moved around.† Dynamic HTML will allow viewers to change
the appearance of an HTML document after it has been downloaded into a
browser.† Microsoft Explorer 4.0 and
Netscape Navigator 4.0 each support different versions of Dynamic HTML.†
Microsoft uses an additional id layer to the DIV tag to create
positioned HTML layers.
<DIV ID="layer1">
<STYLE="position:absolute;
left: 10px; top:100px; width:250px; height:200px">
Content will appear in the specified
position when viewed by I.E. 4.0
</DIV>
Netscape uses JavaScript accessible
stylesheets (JASS) and positional layers containing the HTML code.† The positional layers require a new
<LAYER> tag.†† The LAYER tag uses
attributes for size, position, transparency, color and background images.
The following shows two layers in
Netscape, but not in Internet Explorer.
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
††††††† <TITLE>Layers
example</TITLE>
</HEAD>
<BODY>
<H1>Using ABOVE
and BELOW Layers</H1>
<LAYER
ID="Top" LEFT=60 TOP=120 WIDTH=500 HEIGHT=300
BGCOLOR="blue">
This layer is on top,
even though it appears first in the HTML
</LAYER>
<LAYER
ID="Bottom" ABOVE="Top" LEFT=10 TOP=70 WIDTH=500 HEIGHT=300
BGCOLOR="green">
This layer is on the
bottom, even though it appears last in the HTML
</LAYER>
</BODY>
</HTML>
Similarly the following which allows
the two layers to turn on and off only works in Netscape.
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
††††††† <TITLE>Changing the visibility
of Layers example</TITLE>
††††††† <STYLE>
††††††† <!--
††††††††††††††† #layer1 { position: absolute;
left: 0.25in; top: 1.5in;
††††††††††††††††††††††††††††††† color: black;
background-color: green; visibility: hidden}
††††††††††††††† #layer2 { position: absolute;
left: 0.25in; top: 1.5in;
††††††††††††††††††††††††††††††† color: black;
background-color: blue; visibility: hidden}
††††††††††††††† FORM {text-align: center}
††††††† -->
††††††† </STYLE>
†††††††††††††††
</HEAD>
<BODY>
<H1>Changing
Visibility Dynamically</H1>
<FORM>
††††††† <INPUT TYPE="BUTTON"
VALUE="Show Layer 1"
†††††††††††††††
onClick="layer1.visibility='show';layer2.visibility='hidden'">
††††††† <INPUT TYPE="BUTTON"
VALUE="Show Layer 2"
†††††††††††††††
onClick="layer2.visibility='show';layer1.visibility='hidden'">
</FORM>
<DIV
ID="layer1">
††††††† <H1>This is layer1.</H1>
</DIV>
<DIV
ID="layer2">
††††† ††<H1>This is layer2.</H1>
</DIV>
</BODY>
</HTML>
Dynamic HTML extends the capabilities
of HTML considerably. The next chapter discusses extending HTML even further
using scripting and programming languages.